Die Auswahl der richtigen Farbe für Ihr Webdesign-Projekt ist keine leichte Aufgabe. Texte, Verkaufspräsentationen und Referenzen kommunizieren mit den Zuschauern auf der (langsameren) logischen Ebene, während Farben auf der emotionalen Ebene kommunizieren. Die richtige Farbe kann die Art und Weise beeinflussen, wie Besucher das interpretieren, was sie sehen.
Darüber hinaus kann sich die Farbe positiv auf das grundlegende Erscheinungsbild der Marke auswirken. Inkonsistente Farben können dazu führen, dass Sie eine andere Website besuchen. Kurz gesagt, Farbe ist der schnellste und direkteste Weg, um einen guten ersten Eindruck zu hinterlassen. Auch wenn es auf den ersten Blick überwältigend erscheint, können Sie mit einigen Grundkenntnissen hinter der Farbtheorie leicht die richtige Farbe finden.
Was bedeuten Farben?
Die Wahl einer Farbe ist nicht nur eine Frage der persönlichen Präferenz. Jede Farbe hat eine andere Bedeutung und kann Menschen in irgendeiner Weise beeinflussen. Deshalb ist Farbe im Webdesign so wichtig. Sie hat das Recht, umgehend korrekte Informationen über Ihr Unternehmen zu übermitteln. Schauen wir uns die Bedeutung von Farben an und welche Emotionen sie auslösen können.
Warme Farben
Diese können sich positiv auf die Besucher auswirken, sind jedoch bei alleiniger Verwendung tendenziell überreizt. Es ist keine schlechte Idee, sie mit kühlen und neutralen Farben zu kombinieren, um das Gleichgewicht zu halten.
Rot – aktiv, emotional, enthusiastisch, stark, liebevoll, stark
Pink – süß, romantisch, verspielt, warm, sympathisch, weich
Orange – Leidenschaft, Erfolg, Engagement, Freundlich
Gelb – jugendlich, lebhaft, kräftig, frisch, optimistisch
Kalte Farben
Diese wirken beruhigend auf den Betrachter, weshalb sie die häufigsten Farben auf der Website sind. Aber sei vorsichtig! Wenn sie zu dominant verwendet werden, können sie auch ein Gefühl von Kälte oder Unpersönlichkeit ausstrahlen.
Grün – frisch, ruhig, entspannend, vertrauensvoll, friedlich, hoffnungsvoll, heilend
Blau – bequem, klar, ruhig, vertrauensvoll, ehrlich, treu, zuverlässig
Violett – Glamour, Kraft, Nostalgie, Luxus, Ehrgeiz, Geist
Neutrale Farben
Diese können gut mit warmen oder kühlen Farben kombiniert werden und werden häufig verwendet, um Primärfarben zu schwächen und ein ausgewogenes Webdesign zu erzielen.
Grau – Respekt, Weisheit, Geduld, Modernität, Langlebigkeit, Klugheit
Schwarz – mächtig, mutig, ernst, elegant, luxuriös, dramatisch, formal
Braun – Freundschaft, Erde, Familie, Natur, Glaubwürdigkeit, Ernsthaftigkeit, Tradition

Farbpsychologie und Markenbekanntheit
Wenn Sie die Markentreue auf einer Website erhöhen, kann Farbe als Schlüsselfunktion verwendet werden, um Aufmerksamkeit zu erregen, Wünsche zu wecken, die Conversion zu fördern und die Kundenbindung zu gewinnen. Durch die richtige Auswahl der Farbe können Benutzer bekannte Marken identifizieren, auch ohne das Logo zu sehen.
Zusätzlich zu der grundlegenden Bedeutung hinter jeder Farbe folgen Marken häufig bestimmten Trends, um Wahrnehmung zu schaffen. Zum Beispiel sind Restaurants normalerweise rot und orange, Banken und Finanzinstitute sind normalerweise blau, Luxusgüter sind normalerweise schwarz verpackt und Hotels sind normalerweise weiß, blau, schwarz oder grün. Zu den Anbetungsmarken, die anhand der Farbe identifiziert werden können, gehören CNN mit Rot, Weiß und Schwarz, National Geographic mit Gelb und McDonald’s mit einer Kombination aus Rot und Gelb. Es kann eine nützliche Übung sein, die Farben der oben genannten Marken zu untersuchen, anhand der vorherigen Erklärungen deren Bedeutung herauszufinden und zu überlegen, warum diese Marken diese Farben wählen.
Farbtheorie im Webdesign
Nachdem Sie nun wissen, inwieweit Farben Besucher beeinflussen können, können Sie sie miteinander kombinieren und bewusst einsetzen, um mithilfe der Farbtheorie einen größeren Einfluss auf das Benutzerverhalten zu haben.
Kurz gesagt, die Farbtheorie ist die Wissenschaft hinter dem Zusammenspiel von Farben im Farbkreis und sie arbeiten im Design gut zusammen. Die drei allgemein akzeptierten Strukturen von Farbschemata sind drei Farben, Komplementärfarben und ähnliche Farben. Durch Berücksichtigung von Vollendung, Kontrast und dynamischen Effekten können subtilere Entscheidungen im Farbkreis getroffen werden.
Komplementarität ist die Art und Weise, wie Farben mit anderen Farben interagieren. Wenn Sie Farben an beiden Enden des Farbkreises anpassen, erhalten Sie einen attraktiven Effekt, da er die Augen ausbalanciert, während eine Farbe die andere verbessert.
Der Kontrast lenkt die Aufmerksamkeit der Besucher, indem er die Elemente auf der Seite klar unterteilt, den Text besser lesbar macht oder sich auf bestimmte Teile der Seite konzentriert.
Dynamik beeinflusst die emotionale Reaktion der Besucher. Durch hellere Farben können Sie sich lebendiger fühlen, während dunklere Farbtöne Sie entspannen und Ihnen helfen können, sich mehr auf den Inhalt zu konzentrieren.
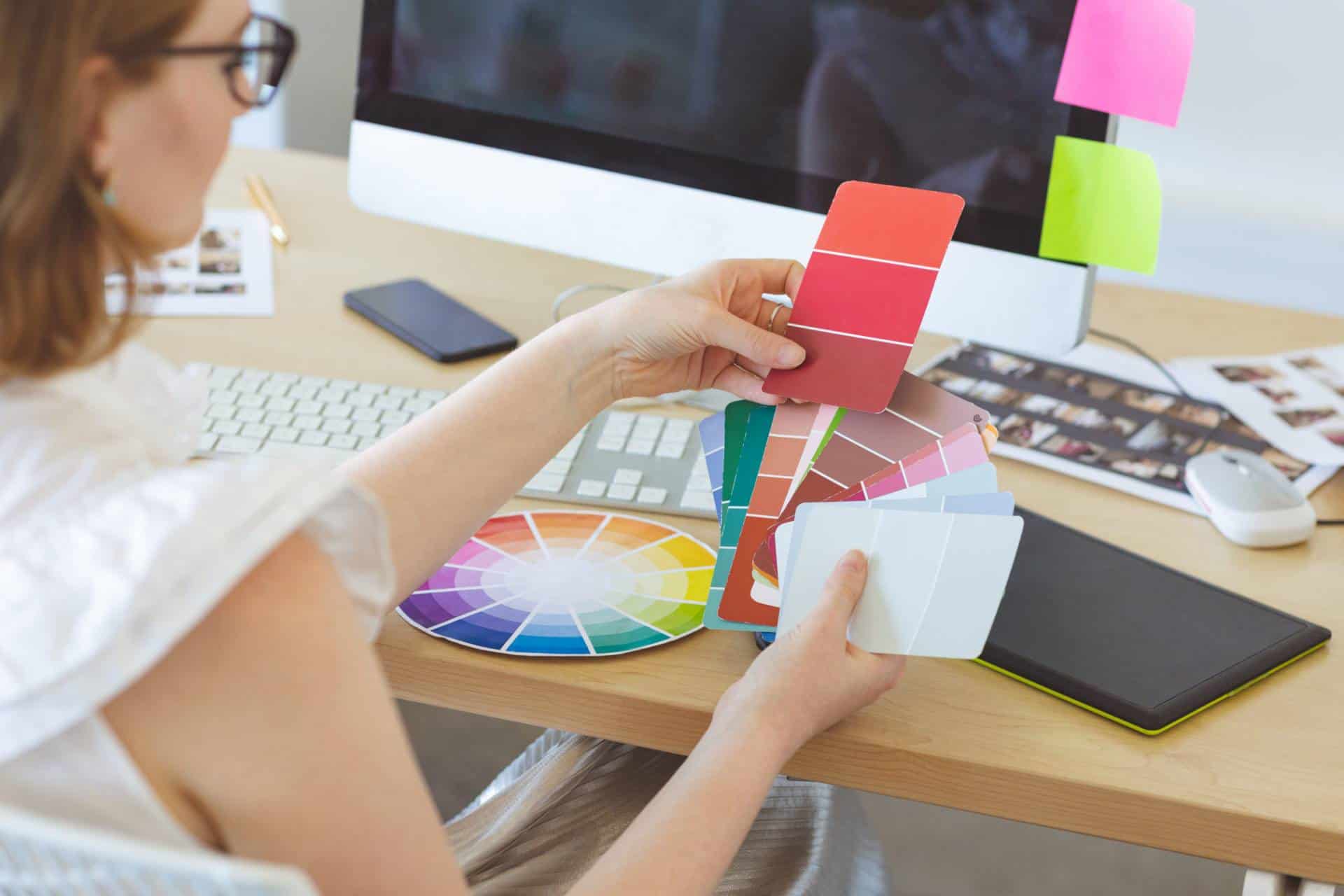
Wahl der Primärfarbe
Um Farben für das Website-Design zu kombinieren, müssen Sie zunächst Primärfarben für die Marke festlegen. Dies sollte durch Ihr Logo oder anderes Markenmaterial bestimmt werden. Wenn dies nicht möglich ist, verwenden Sie Farbpsychologie und Assoziation, um eine auszuwählen.
Tönungen und Schattierungen entwickeln
Sobald die Primärfarben der Website festgelegt sind, kann das Farbschema verwendet werden. Bei einigen Websites reicht eine einzige Farbe aus, um die Designanforderungen zu erfüllen. In den meisten Fällen benötigen Sie jedoch mindestens einen gewissen Farbton.
Die Verwendung von Primärfarben im gesamten Design ist nicht immer die beste Lösung. Sie können den Ton verringern oder aufhellen, um Ihrer Site eine subtile Abwechslung zu verleihen, während Sie die gleiche Grundfarbe beibehalten. Wenn Sie beispielsweise hellere Farbtöne für verschiedene Teile Ihrer Website auswählen, können Sie die Haupt- oder die auffälligste Farbe für die CTA-Schaltfläche verwenden, um sie hervorzuheben. Sehen Sie im folgenden Beispiel, wie die Designer-Benutzeroberfläche Maniac funktioniert.
Eines der besten Farbauswahlwerkzeuge ist das Adobe-Farbrad. Sie können das mittlere Einstellrad auf die Hauptfarbe einstellen und dann die Farbregeln verwenden, um einige Optionen zu erhalten. Das Tool ist einfach zu bedienen und sehr nützlich für die Erkundung von Website-Farbschemata.
Die 60-30-10-Regel
Diese Technik ist einfach, aber sehr effektiv zum Kombinieren verschiedener Farben. Um Harmonie zu schaffen, sollten Farben immer in einem Verhältnis von 60% -30% -10% gemischt werden. Sie müssen nicht immer drei Farben verwenden, aber es ist eine gute Wahl, sie sicher zu verwenden und das Gleichgewicht zu halten. Bei Verwendung dieser Methode sollte die Hauptfarbe 60%, die zweite Farbe 30% und die Schlüsselfarbe 10% betragen. Dieses Verhältnis ist für das menschliche Auge angenehm, da visuelle Elemente schrittweise erscheinen können.
 Kontrast
Kontrast
Der Farbkontrast ist ein äußerst wichtiger Bestandteil jeder visuellen Komposition. Wenn Sie beispielsweise möchten, dass Besucher einem bestimmten Bereich der Website (z. B. der CTA-Schaltfläche) besondere Aufmerksamkeit schenken, können Sie zwei kontrastierende Farben verwenden, z. B. Orange und Grün oder Rot und Blau als Hintergrund und Schaltflächen.
Obwohl Kontrast nützlich sein kann, sollte er mit Vorsicht verwendet werden. Wenn Sie auf der gesamten Seite einen hohen Kontrast verwenden, ist der Text schwer zu lesen oder anzuzeigen. Ich empfehle, für die meisten Designs einen mittleren Kontrast zu erstellen und nur dann einen hohen Kontrast zu verwenden, wenn Sie wichtige Elemente hervorheben möchten.
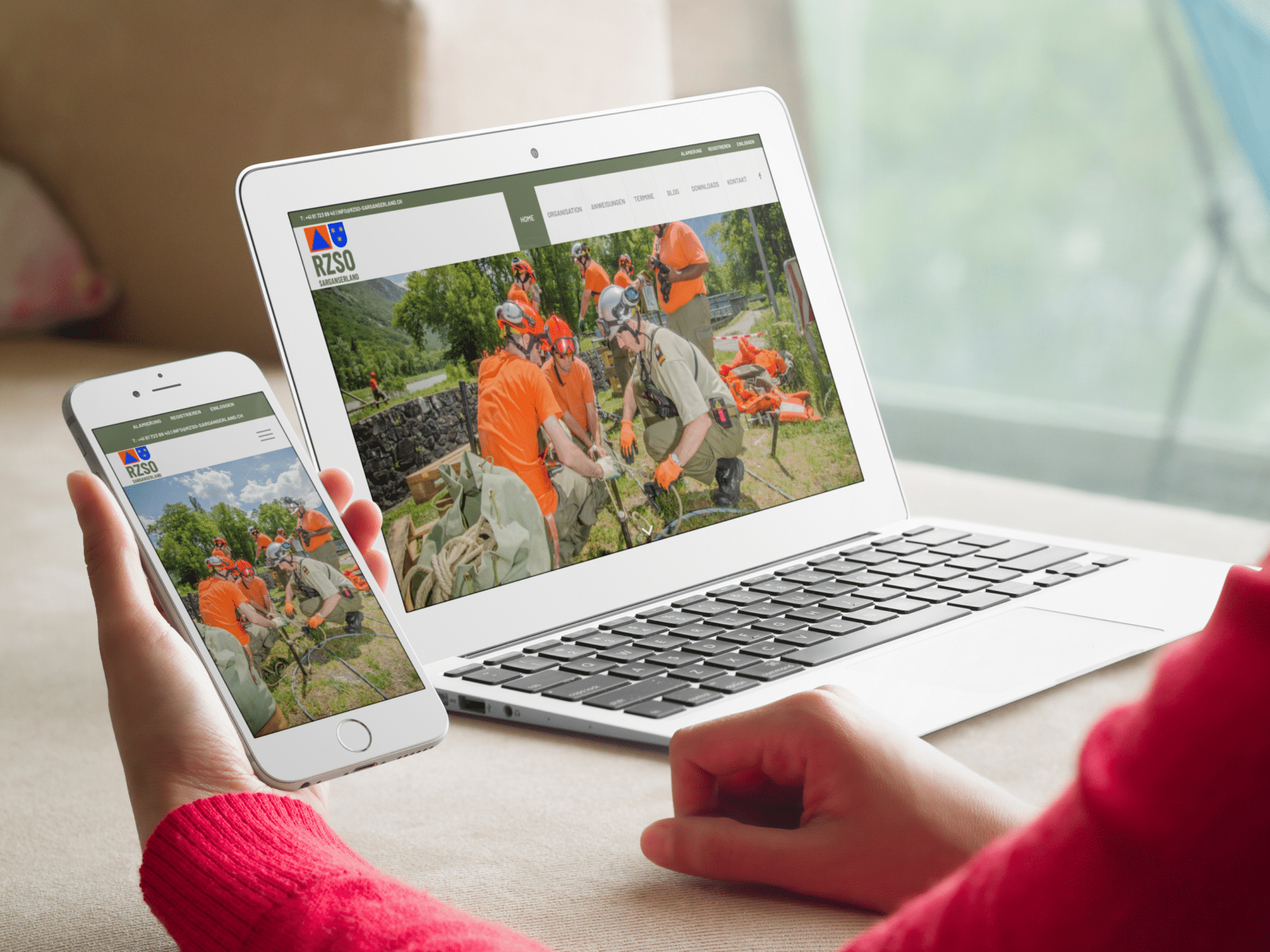
Arbeiten Sie mit Bildern
In einigen Fällen kann es hilfreich sein, mit Bildern zu beginnen. Wenn Sie ein Bild definieren möchten, das Ihre Marke definieren kann, oder der Kunde bereits ein Bild ausgewählt hat, können Sie von dort aus die Hauptfarben abrufen.
Das Arbeiten mit mehreren Bildern kann schwierig sein, da Sie einen Weg finden müssen, um Farbharmonie in Ihrem Design zu erzeugen. In diesem Fall gibt es verschiedene Möglichkeiten, um das Bild auszugleichen:
Erwägen Sie, sie in Graustufen umzuwandeln.
– Passen Sie die Dynamik der Bilder an, um sie weicher zu machen.
– Verwenden Sie neutrale Farben, um das Bild auszugleichen.
– Verwenden Sie die Farbtöne der Palette, die Sie ausgewählt haben, um eine Verlaufsüberlagerung zu erstellen.
Je nachdem, welche Lösung für Sie am besten geeignet ist, können Sie problemlos sicherstellen, dass die ausgewählten Bilder harmonisch miteinander verschmelzen.
Farben erwecken Webdesign zum Leben
Farben sind überall und können bei richtiger Anwendung Emotionen oder Aktionen fördern, die Besucher anregen möchten. Obwohl Farbe im Webdesign eine äußerst wichtige Rolle spielt, ist Farbe nicht der einzige Schlüssel für ein perfektes Layout. Die Farbtheorie ist nur eines von vielen Werkzeugen, mit denen Sie großartige Webdesigns erstellen können. Ich hoffe, diese Tipps helfen, aber vergessen Sie nicht, dass das Design keine festen Regeln enthält. Tatsächlich verstößt das beste Design oft gegen die Regeln. Verwenden Sie die Farbpsychologie als Leitfaden, aber haben Sie keine Angst, Ihren kreativen Instinkten zu folgen. Falls Sie Mühe mit der Auswahl der passenden Farben für Ihre Webseite haben, helfen wir von Swiss Media Design natürlich gerne weiter.